Klicks auf einen Button oder Pop-up mit Leadinfo tracken
Viele Websites verwenden, etwa für die Newsletterregistrierung, in die Seite eingebettete Formulare oder Pop-up-Fenster. Da sich die URL der Seite beim Gebrauch nicht verändert, werden diese Formulare oder Pop-ups von Leadinfo nicht standardmäßig erfasst. Kein Grund zur Sorge, im Folgenden erklären wir Ihnen, wie Sie diese Ereignisse trotzdem erfassen können.
Bevor Sie loslegen, sollten Sie den Tracking-Code auf Ihrer Website installieren. Außerdem sollten Sie Zugriff auf den Quellcode Ihrer Website oder auf den Google Tag Manager haben.
(Klick-)Ereignisse in Leadinfo erfassen
Ereignisse lassen sich auf verschiedene Arten erfassen. Die erste Möglichkeit ist das manuelle Hinzufügen eines Skripts zu dem Ereignis, das Sie erfassen möchten.
Sie können beispielsweise erfassen, welche Unternehmen auf die Schaltfläche 'Kontakt' geklickt haben, indem Sie ein Skript zum Code der Schaltfläche hinzufügen. Sobald ein Website-Besucher dann auf diese Schaltfläche klickt, wird der Klick als Seitenaufruf in Leadinfo registriert. Der Seitenaufruf erscheint als '/contact-button'.
💡Tipp: Um den Namen anzupassen, ersetzen Sie '/contact-button‘ einfach durch einen anderen Text.
Beispiel:
<script>
if(window.leadinfo) {
window.leadinfo('setCustomUrl', '/contact-button');
window.leadinfo("trackPageView");
}
</script>
Ereignisse mit dem Google Tag Manager erfassen
Die zweite Möglichkeit ist die Erfassung mit dem Google Tag Manager. Falls Sie keinen Zugriff auf den Quellcode Ihrer Website haben, verwenden Sie den Google Tag Manager, um Ereignisse in Leadinfo zu tracken. Dazu sollten Sie als Erstes die Variable identifizieren, die das Ereignis an den Google Tag Manager sendet. Darauf basierend können Sie im Google Tag Manager anschließend einen Trigger einrichten, der einen benutzerdefinierten HTML-Tag inkl. Skript auslöst. So kann das Ereignis in Leadinfo als Seitenaufruf angezeigt werden.
Im Folgenden finden Sie eine ausführliche Anleitung für die Einrichtung mit dem Google Tag Manager.
1. Variable identifizieren
Zunächst müssen Sie wissen, welche Variable Sie für Ihren Trigger verwenden können. Dazu bitten Sie am besten Ihren Entwickler oder Ihre Entwicklerin, allen Schaltflächen auf Ihrer Website eindeutige Klick-IDs zuzuweisen. Es handelt sich dabei um die gängigsten und einfachsten Variablen, mit denen Sie Trigger erstellen können:
- Die Klick-URL bezieht sich auf die URL, die sich beim Klicken auf den Button öffnet.
- Der Klick-Text bezieht sich auf den Text, der auf der Schaltfläche angezeigt wird.
✍️ Beispiel: Sie möchten alle Unternehmen identifizieren, die auf die Schaltfläche zum Herunterladen einer PDF-Datei geklickt haben. Eine eindeutige Variable wäre dann die Klick-URL, da diese immer .pdf enthält.
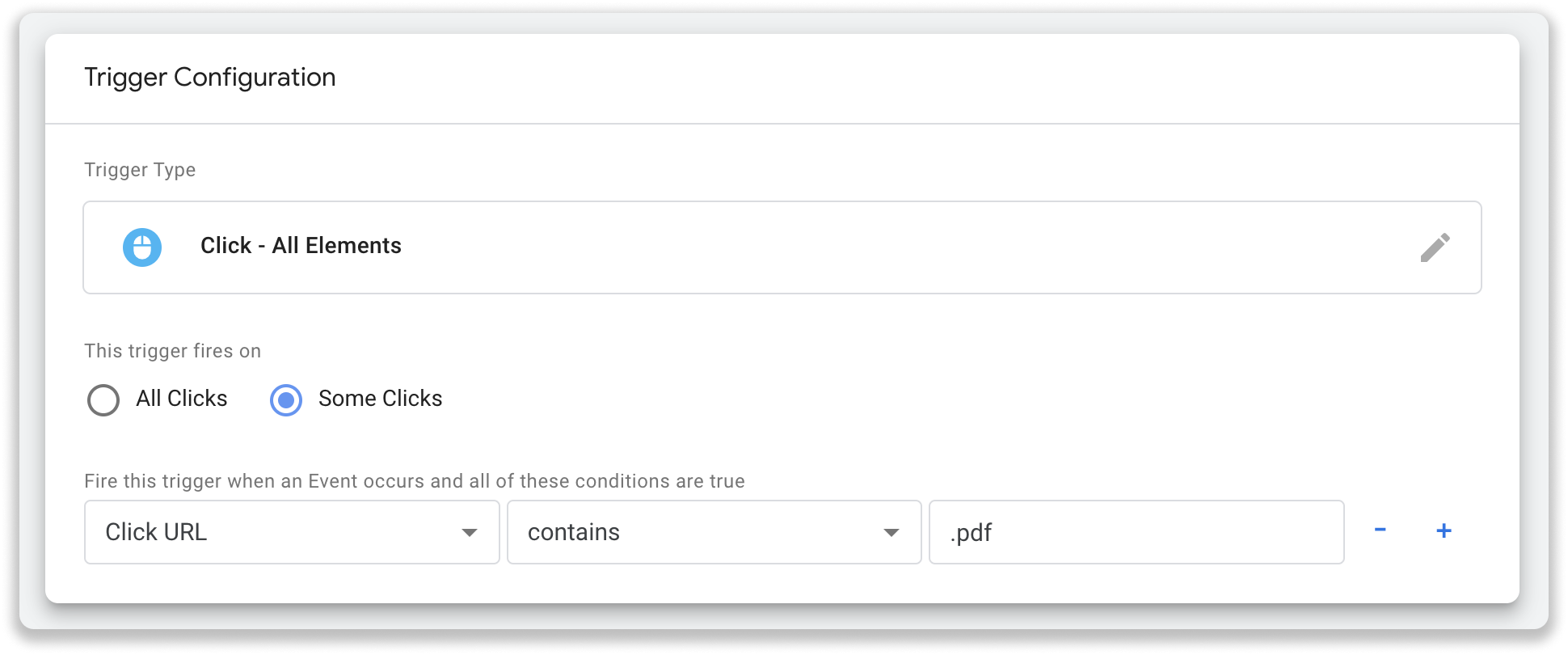
2. Trigger für die Variablen erstellen

3. Tag erstellen und Trigger zuweisen
Sobald Sie den Trigger erstellt haben, können Sie Ihren Tag einrichten. Navigieren Sie dazu zu 'Tag' im Menü auf der linken Seite und wählen Sie 'Kunden-HTML' als Tag-Typ.Fügen Sie nun das unten stehende Skript in Ihren Tag ein und verändern Sie 'SET-YOUR-CUSTOM-URL' in dem Skript in Ihre URL.
<script>
if(window.leadinfo) {
window.leadinfo('setCustomUrl', '/SET-YOUR-CUSTOM-URL');
window.leadinfo("trackPageView");
}
</script>
Hinweis: Verwenden Sie immer einen Bindestrich (-), um Wörter zu trennen.
Klicken Sie unter den Tag-Konfiguration auf 'Triggering' und wählen Sie den Trigger, den Sie beim zweiten Schritt erstellt haben.
💡Tipp: Anstatt eine benutzerdefinierte URL wie /pdf-download zu verwenden, können Sie für die Anzeige der Seitenaufrufe in Leadinfo auch Variablen definieren. Fügen Sie zum Beispiel {{Klick URL}} in das Skript ein und die Klick-URL wird als Seitenaufruf in Leadinfo angezeigt.
Bitte überprüfen Sie die korrekte Schreibweise, sofern Sie nicht in Englisch arbeiten.
4. Vorgenommenen Änderungen speichern und neueste Version publizieren
Vergessen Sie nicht, die vorgenommenen Änderungen zu speichern und die neueste Version an Ihre Website zu übermitteln. Klicken Sie dazu auf 'Publizieren' in der rechten Ecke oberen.