'Pushing' Leadinfo data to 'DataLayer' in Google Tag Manager
In the DataLayer of Google Tag Manager, information about your website can be sent to the container. In this help article, we will explain how DataLayer works and how you can use it to push information from Leadinfo to Google Tag Manager.
To push information from Leadinfo to Google Tag Manager, access to our API is necessary. To gain access, our developers need to whitelist your website. This is not a default in our subscription model. If you want to know more about the costs of the product, please reach out to support@leadinfo.com.
What is a DataLayer?
A dataLayer is a JavaScript object that should be placed on your website and that pushes information to Google Tag Manager. This information can subsequently be used to define variables, set triggers en build tags! An example of information could be a website visitor signs up for your newsletter.
DataLayer can also be used to push Leadinfo data to the Google Tag Manager container. This enables you to fire certain tags based on the characteristics of a website visitor.
How to implement DataLayer?
When pushing information from Leadinfo to Google Tag Manager, the first step is to put the DataLayer object on the website. This can be done by putting the JavaScript code in the source of your website.
An example for the jQuery framework:
<script>
$.ajax({
url: 'https://api.leadinfo.com/v1/identify',
success: function(data){
//show data in your browser console
console.log(data);
//example on how to push data to the dataLayer
if(data.hasOwnProperty('name')) {
dataLayer.push({
'company_name': data.name,
'company_city': data.city,
});
}
}
});
</script>
An example using vanillaJS:
<script>
(function() {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
try {
let data = JSON.parse(this.responseText);
if(data.hasOwnProperty('name') && dataLayer != null) {
dataLayer.push({
'company_name': data.name,
'company_city': data.city,
});
}
} catch (e) {
console.log(e);
}
}
};
xhttp.open("GET", "https://api.leadinfo.com/v1/identify", true);
xhttp.send();
})();
</script>
Above is an example of how we push the company name and city to Google Tag Manager. You can always add more information.
How to check if you installed the Datalayer Object properly
After implementing the Datalayer object on your website, it's important to verify that it is working correctly. Follow the steps below to confirm a successful installation:
Step 1: Visit Your Website.
Step 2: Open Developer Tools.
Right-click anywhere on the page and select Inspect. This opens the browser’s developer tools.

Step 3: Go to the Network Tab
Navigate to the Network tab in the developer tools. If it's empty, refresh the page to see network activity.
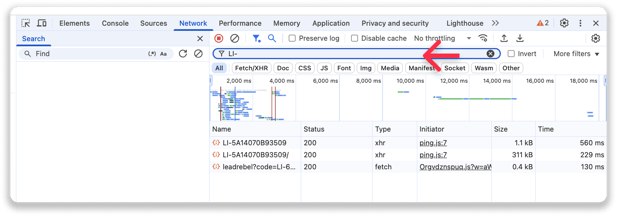
Step 4: Filter by "LI-"
In the filter bar, type LI-. This will show relevant tracking requests related to the Datalayer.

Step 5: Look for the "identify" Request
You should see at least two tracking requests. Click on the one labeled ''Identify''.

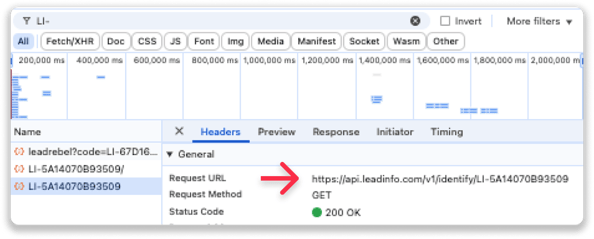
Step 6: After selecting the identify request, click on the Response tab.

If the Datalayer is installed correctly, the response will contain your company information.
If you see your company listed in the response, congratulations! The Datalayer object is properly installed and functioning!
If not, double-check your implementation or consult your development team to troubleshoot any potential issues.
How to use DataLayer?
When the JavaScript code is on your website and businesses are recognized, information will be pushed to Google Tag Manager if your URL. This will only work if you have set the right variable within Google Tag Manager.
When this is implemented correctly, you can use the Leadinfo information to set triggers or add the data as a variable to your tags.
Are you interested in more information on variable and custom triggers? Please read these articles from AnalyticsMania where this is further explained.
What data can I use?
Leadinfo provides the following data that you can use within Google Tag Manager.
|
Names |
Variable names |
Placeholders |
| Company name | name | data.name |
| City | city | data.city |
| Phone number | phone | data.phone |
| SIC code | branch_code_sic87 | data.branch_code_sic87 |
| SBI code | branch_code | data.branch_code |
| Domain | domain | data.domain |
| Favicon | favicon | data.favicon |
| Logo | logo | data.logo |
| Chamber of commerce number | employees | data.coc_number |
| Employees | employees | data.employees |
| Total employees (incl. company group) | employees_total | data.employees_total |
| Estimated sales volume | sales_volume | data.sales_volume |
Leadinfo does not provide any support in setting up your Google Tag Manager. Reach out to your web developer when you have any questions.