Leadinfo data 'pushen' naar 'dataLayer' van Google Tag Manager
Met de DataLayer van Google Tag Manager kun je informatie van jouw website doorsturen naar je container. In dit hulpartikel leggen we uit hoe de DataLayer werkt en hoe je het in kan zetten om de data van Leadinfo door te sturen naar Google Tag Manager.
Om Leadinfo data te 'pushen' naar Google Tag Manager moet je toegang hebben tot onze API. Hiervoor moet je op een whitelist gezet worden. Neem contact met ons op via support@leadinfo.com, dan vertellen we je meer over de mogelijkheden en kosten.
Wat is een DataLayer?
De DataLayer is een JavaScript object die je op jouw website plaatst en website-informatie 'pushed' naar Google Tag Manager. Je kunt bijvoorbeeld data versturen wanneer iemand zich heeft ingeschreven voor je nieuwsbrief. Deze informatie kun je vervolgens gebruiken om variabelen te definiëren, triggers in te stellen en tags te bouwen!
De DataLayer van Google Tag Manager kun je ook inzetten om Leadinfo data te pushen naar jouw Google Tag Manager container. Zo kun je op basis van de eigenschappen van jouw websitebezoeker bepaalde tags af laten gaan.
Hoe implementeer je de DataLayer?
Om gebruik te maken van de DataLayer moet je eerst een object op je website plaatsen. Dit object is een JavaScript code. Onderstaand vind je een voorbeeld code.
Een voorbeeld voor het jQuery Framework:
<script>
$.ajax({
url: 'https://api.leadinfo.com/v1/identify',
success: function(data){
//show data in your browser console
console.log(data);
//example on how to push data to the dataLayer
if(data.hasOwnProperty('name')) {
dataLayer.push({
'company_name': data.name,
'company_city': data.city,
});
}
}
});
</script>
Een voorbeeld voor vanillaJS:
<script>
(function() {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
try {
let data = JSON.parse(this.responseText);
if(data.hasOwnProperty('name') && dataLayer != null) {
dataLayer.push({
'company_name': data.name,
'company_city': data.city,
});
}
} catch (e) {
console.log(e);
}
}
};
xhttp.open("GET", "https://api.leadinfo.com/v1/identify", true);
xhttp.send();
})();
</script>
In bovenstaand voorbeeld versturen we de bedrijfsnaam en stad door naar Google Tag Manager. Je kunt ook meer informatie doorsturen.
Hoe controleer je of de Datalayer Object correct is geïnstalleerd
Na het implementeren van het Datalayer-object op je website is het belangrijk om te controleren of alles goed werkt. Volg de onderstaande stappen om een succesvolle installatie te bevestigen:
Stap 1: Bezoek je website
Stap 2: Open de ontwikkelaarstools
Klik met de rechtermuisknop ergens op de pagina en selecteer ''Inspecteren''. Dit opent de ontwikkelaarstools van je browser.

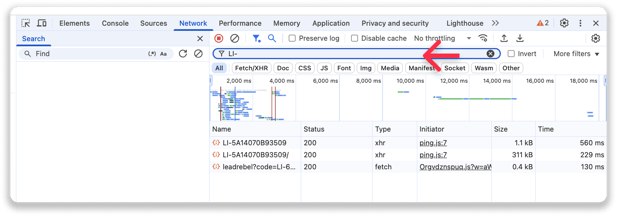
Stap 3: Ga naar ''Netwerk''.
Navigeer in de ontwikkelaarstools naar het tabblad Network. Als dit leeg is, vernieuw dan de pagina om netwerkactiviteit zichtbaar te maken.
Stap 4: Typ LI- in de filterbalk. Dit toont alle trackingcodes vanuit Leadinfo.

Stap 5: Zoek het verzoek met de naam "identify"
Je zou minimaal twee trackingverzoeken moeten zien. Klik op degene die "identify" heet.

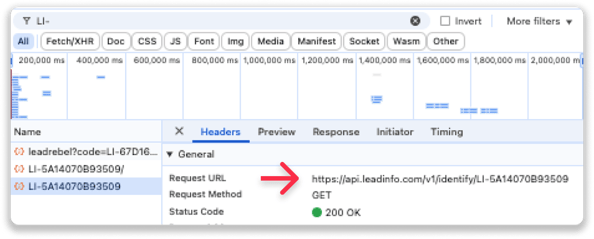
Stap 6: Klik op het tabblad ''Response''
Nadat je het identify-verzoek hebt geselecteerd, klik je op het tabblad Response.

Als de Datalayer correct is geïnstalleerd, bevat het antwoord jouw bedrijfsinformatie.
Zie je je bedrijfsgegevens in de response verschijnen? Gefeliciteerd! Het Datalayer-object is correct geïnstalleerd en functioneert zoals het hoort.
Zie je die informatie niet? Controleer dan je implementatie opnieuw of neem contact op met je ontwikkelteam om eventuele fouten op te lossen.
Hoe gebruik je de DataLayer?
Zodra je de code op jouw website hebt geplaatst en de bedrijven op jouw website worden herkend, wordt de informatie doorgestuurd naar Google Tag Manager. Je kunt hier pas gebruik van maken nadat je een variabel hebt aangemaakt.
Zodra je dit goed hebt ingesteld kun je Leadinfo data gebruiken om triggers te maken of de data als variabele toevoegen aan jouw tags.
Wil je meer weten over het instellen van een variabel en custom triggers? Bekijk dan onderstaande artikelen van AnalyticsMania waarin het uitgebreid uitgelegd wordt.
Welke gegevens kan ik gebruiken?
Leadinfo geeft de volgende gegevens vrij die jij kunt gebruiken in Google Tag manager:
|
Names |
Variable names |
Placeholders |
| Bedrijfsnaam | name | data.name |
| Stad | city | data.city |
| Telefoonnummer | phone | data.phone |
| SIC code | branch_code_sic87 | data.branch_code_sic87 |
| SBI code | branch_code | data.branch_code |
| Domein | domain | data.domain |
| Favicon | favicon | data.favicon |
| Logo | logo | data.logo |
| KvK-nummer | coc_number | data.coc_number |
| Aantal medewerkers | employees | data.employees |
| Totaal aantal medewerkers (incl. bedrijfsgroep) | employees_total | data.employees_total |
| Geschatte omzet | sales_volume | data.sales_volume |